
How to make a vertical drop-down menu
Digital
Hits: 102
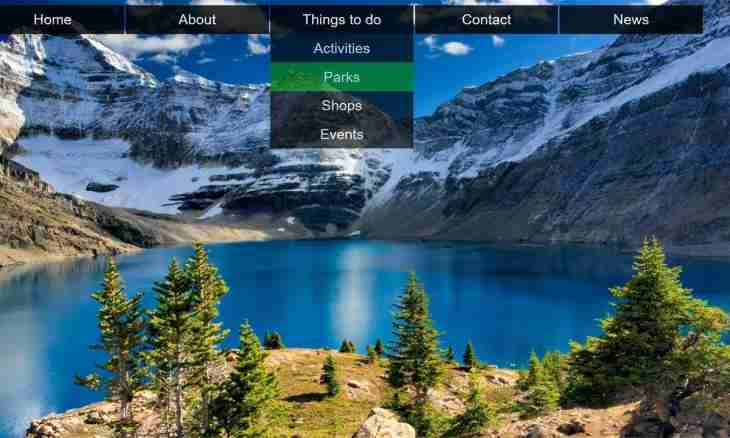
The vertical drop-down menu is very convenient - it allows to save the place on the web page, at the same time helps to be guided easily on the website. Try to make a drop-down menu on the basis of CSS - cascading style sheets. If you yet not the specialist in creation of the CSS code, then use purecssmenu.com service. From you it is required to select menu type, to configure its appearance, and then to adapt to own website. Service itself will generate the necessary code which you then will insert into files of the website.
Instruction
1. Register on the website purecssmenu.com, otherwise you will not be able to download the created menu. Click Templates in the left side of the page. Below you will see several small windows with templates of drop-down menus, having clicked which, the preview on the right in Preview window will be loaded. Select the template suitable for your website.
2. Configure a font and color of the menu: for use the Parameters tab. In the field of Font select a font, font size if it is necessary, - underlining (underline) and selection by bold (bold). In the field of Colors configure a background of the menu (background), color of a font (font) and also color of a font (font hover) and background color (background hover) at guidance of the cursor.
3. Open the Items tab to manage menu items. If you click the Clear basket, examples of points will be cleaned and you will be able to create the. For this purpose click with Add Item plus - point will be added to the end of the menu. The Add Next Item button serves in order that add point following after time selected at present. The Add Subitem button creates the enclosed menu item for selected. Respectively, to delete some point, use the Remove Item button.
4. Pay attention in the field of Item Parameters (point parameters) in the bottom of the website. In the line Text specify the name of a menu item, in the line Link - url of the page on which will keep this point. In the line Tip you can leave the description of point which will be shown at guidance of the cursor on the link. The line Target is intended for definition of a way of opening of the page on which the link conducts. The _self parameter in this line opens the page in the same window of the browser, as current.
5. Having finished setup of the menu, download it - click Download on the right at the bottom of the page (this function is available after registration on the website). Select the folder on the hard drive where the file of archive will be saved. Unpack it. You should copy the necessary code from the purecssmenu.html file in the file of the CSS template of your website. Open the purecssmenu.html file by means of the text editor and copy the code concluded between the , in a CSS template of the website (this file has the .css extension and looks approximately as file.css). Now insert the code into the file of a template of the website (subject) - the code from purecssmenu.html between comments and instead of the code of the normal menu. For this purpose you need to be guided a little at least in programming. Make sure that inserted the code into the necessary file, and save.
Author: «MirrorInfo» Dream Team
